Project 4: Rollercoaster
For this project, I decided to take a winter wonderland approach to my rollercoaster theme! It’s a quick 15 minute animation that further develops on what I’ve learned in past assignments while trying out new things such as:
- Assigning a texture to a mesh and using two-sided lighting to show that texture within the mesh (so that I could generate the blue sky).
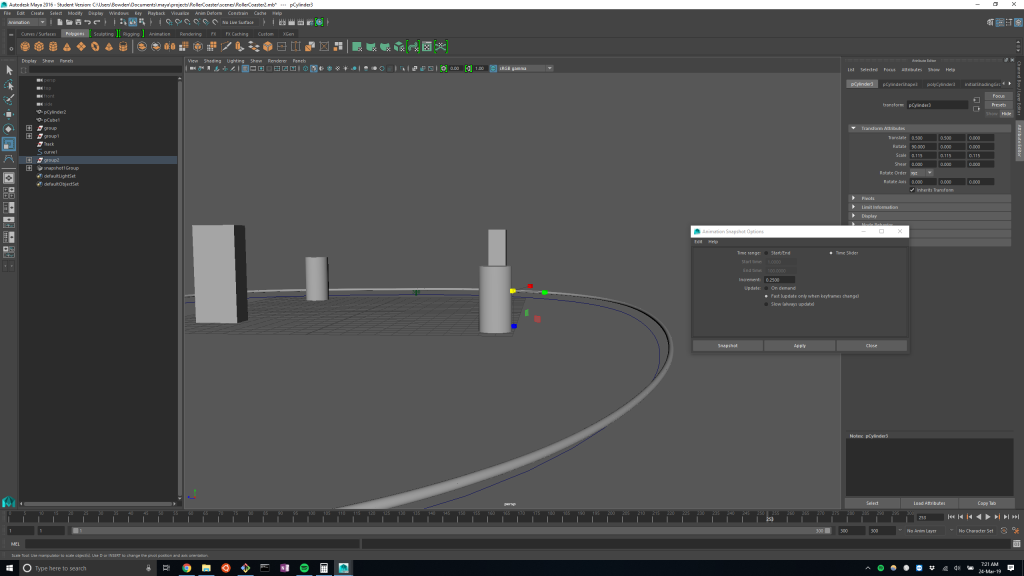
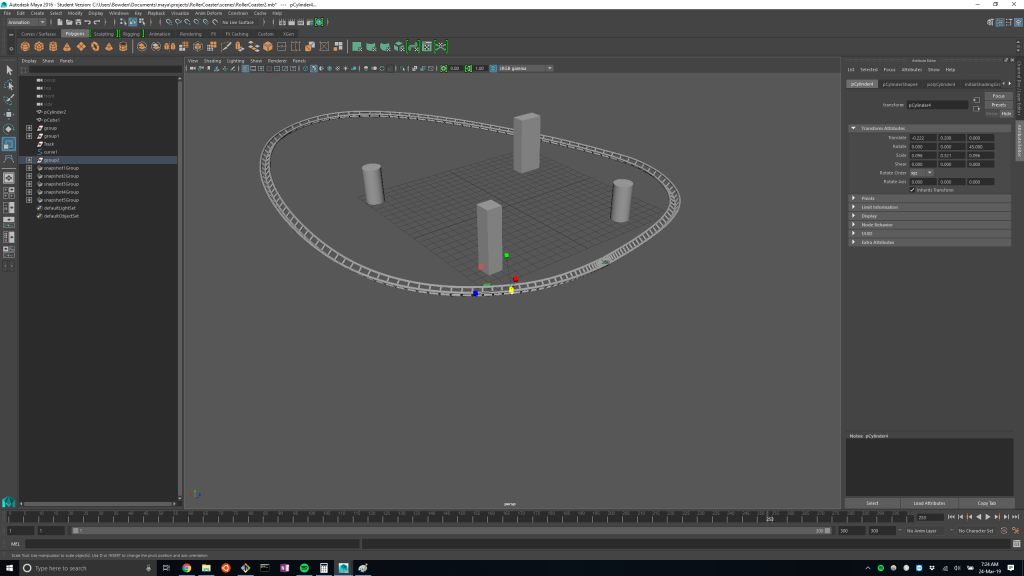
- Using animation snapshots to replicate one sample of a track to extend throughout a CV path.
- Using motion paths to direct camera movements along my track.
I initially wanted to start out with this sketch board idea:
// insert sketchboard here
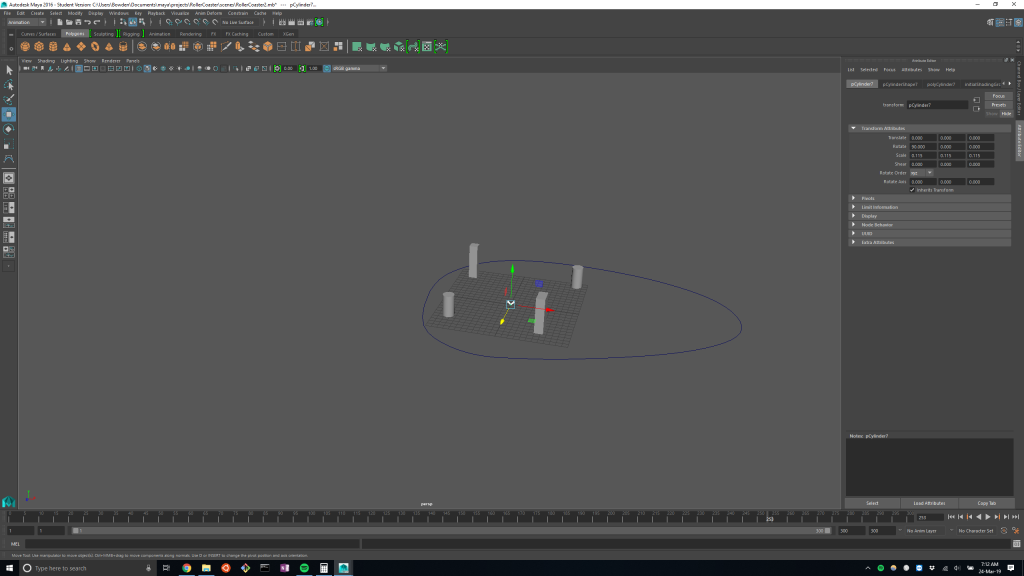
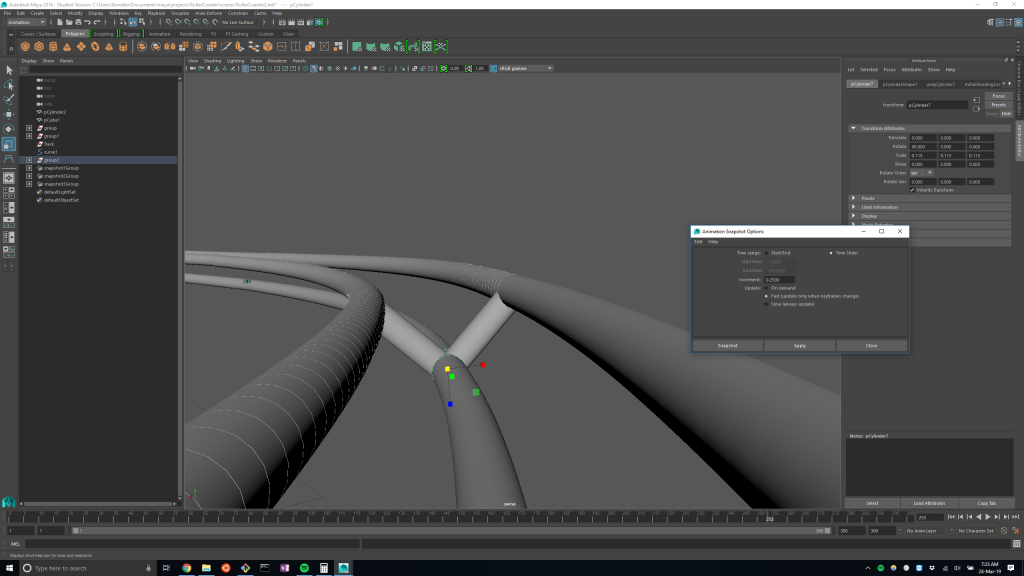
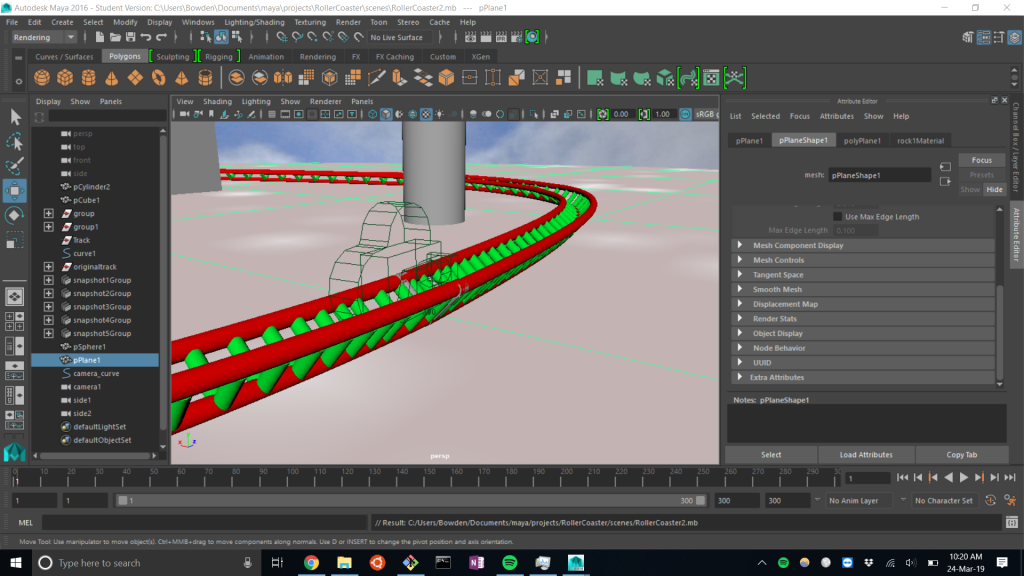
Though that wasn’t coming to fruition. I tried using an EP curve tool but found that my curves were causing snapshotted tracks to not connect when they encountered a sharp curve. I resorted to using CV curve tool because that tool handled forming curves in the track much more nicely.





I made the structures candy cane themed. I painted the rails red and green to give the holiday spirit to them. Then I realized I needed to add trees or something to make it really look good. So I got this tree model from off the Internet:
https://free3d.com/3d-models/lowpoly-tree

I made these trees wobble to express anticipation and stretch and squash to show increase in size and intimidation for two of my three principles.



I have my treasure chest from project 2 arise from the depths of the animation to bring the viewers attention and surprise towards what is now the holiday chest!
Here’s the final product:
Here’s what it looks like from the top down:
I was very stubborn towards incorporating animation principles at first, but after I finally did the work to put them in, I realized just how much of a difference they make. They’re definitely worth the time and effort now.
Animations principles also helped me realize that mistakes in life can actually be good — because think of it: let’s say the trees DIDN’T WOBBLE before they collapsed. Let’s say we “patched” that mistake and just let them fall down without notice. Was the animation improved? Did the human watching the animation think the trees were alright? No, there was confusion. The “mistake” of wobbling is not a mistake, per se. It’s welcoming to see. Thus, we shouldn’t worry about mistakes in life either — for they may be welcoming or beneficial, too.
If that doesn’t make a lot of sense, rest assured my primary major is still Computer Science 🙂
